PEN
Sets the pen for drawing lines.
Syntax
PEN [ style:PenStyle ] [ w:measureValue ] [ color:ColorSpec ]
[ endcap:EndCap ] [ join:Join ] .
PenStyle : solid | dot | dash | dashdot | inside-frame | null | arrayValue .
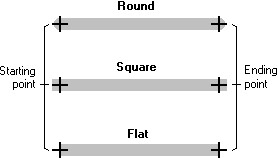
EndCap : round | square | flat .
Join : bevel | miter | round .Parameters
style(PenStyle, optional) - What style of lines to draw, like solid, dashed or invisible. A custom dashed style can be specified through anarrayValueof measure values. The default issolid.w(measureValue, optional) - The width for drawing lines. The default is0cmwhich always ends up being 1 pixel.color(ColorSpec, optional) - The color in which to lines will be drawn. The default is"black".endcap(EndCap, optional) - How to draw the ends of a line. The default isflat.join(Join, optional) - How the joint of two lines is drawn. The default ismiter.
Details
This command sets the characteristics - width (w), style of line (style) and color (color) - of the "pen" which is used to draw any lines after this command. It applies for example to the commands LINE, POINT, CURVE, RECTANGLE, POLYGON, ELLIPSE, DRAW_PATH and other similar commands.
The following predefined line styles are available ofr style:
solid: a solid line (default setting),dot: dotted line,dash: broken / dashed line,dashdot: dashed and dotted line,inside-frame: solid line, whose whole width lies within the area boundaries (only relevant for shapes, default: half of the breadth lies within the boundaries, half outside),null: invisible (i.e. no) line.
Switch the pen off (style:null) when a fillable shape is to be drawn without an outline.
Instead of using a predefined line style it is also possible to provide an array of measureValues which define the length of visible and invisible segments for drawing a line. The first value retrieved from the array is used for the length of the visible segment and afterwards the values are used to alternate between lengths for invisible and visible segments. The array is used like a circular list, meaning that if additional values are necessary, then it circles back to the beginning. Example for such cases are lines that are longer than the sum of segments or an uneven amount of values in the array.
If a width of 0cm is specified, the pen draws with the smallest possible width, which ends up being one pixel.
The color is specified through a ColorSpec, which has to evaluate to a strValue or an intValue (see LEO Colors for details).
The pen color can also be set arbitrarily depending on an instance attribute. For example the color can be entered by the user as an RGB value or color name through the Notebook (see Notebook and ATTR documentation for details). The value from there can then be retrieved using the AVAL command and passed as the color to the PEN command. There is also an example available.
The endcap parameter determines, how the ends of lines are drawn. The round and the square end extend over the start and end point of the line, the flat end does not extend beyond those points.
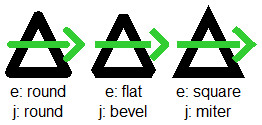
The join parameter determines, how the joint of two lines is drawn - bevel, round or miter:
The command PEN style:inside-frame is not supported in SVG Graphics. Instead it is drawn the same as for solid: half of the line width is drawn within and half outside the border.
See Also
Examples
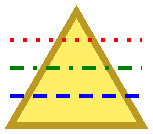
Draw a yellow triangle with three horizontal lines crossing it: 1) a dotted red line, 2) a dash-dotted green line and 3) a dashed blue line.
GRAPHREP
SHADOW off
PEN style:solid w:0.15cm color:"$bb9922"
FILL color:"$ffee66"
POLYGON 3
x1:-1.4cm y1:1.2cm
x2:1.4cm y2:1.2cm
x3:0cm y3:-1.2cm
PEN style:dot w:0.1cm color:"red"
LINE x1:-1.4cm y1:-0.6cm x2:1.4cm y2:-0.6cm
PEN style:dashdot w:0.1cm color:"green"
LINE x1:-1.4cm y1:0cm x2:1.4cm y2:0cm
PEN style:dash w:0.1cm color:"blue"
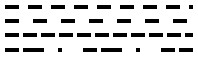
LINE x1:-1.4cm y1:0.6cm x2:1.4cm y2:0.6cmDraw several dashed lines, using the predefined dash style and custom styles with different amounts of values.
GRAPHREP
SHADOW off
# Predefined dash style.
PEN style:dash w:3pt
LINE x1:-2cm y1:0cm x2:2cm y2:0cm
# A symmetric dash style where both visible and invisible have the same length.
PEN style:({0.3cm}) w:3pt
LINE x1:-2cm y1:0.3cm x2:2cm y2:0.3cm
# Different lengths for visible and invisible segments.
PEN style:({0.3cm, 0.1cm}) w:3pt
LINE x1:-2cm y1:0.6cm x2:2cm y2:0.6cm
# A style where the array also alternates.
PEN style:({0.3cm, 0.1cm, 0.45cm}) w:3pt
LINE x1:-2cm y1:0.9cm x2:2cm y2:0.9cmExample showing the three endcap and join types.
GRAPHREP
SHADOW off
SET dSize:(0.6cm)
SET sTriangleColor:("black") sArrowColor:("limegreen")
SET dOffset:0cm
PEN w:0.25cm color:(sTriangleColor) endcap:round join:round
POLYGON ({dOffset-dSize, dSize, dOffset+dSize, dSize, dOffset, -dSize})
PEN w:0.15cm color:(sArrowColor) endcap:round join:round
LINE x1:(dOffset-dSize) x2:(dOffset+dSize)
POLYLINE ({dOffset+dSize, dSize/2, dOffset+(1.5*dSize), 0cm, dOffset+dSize, -dSize/2})
TEXT ("e: round\nj: round") x:(dOffset) y:(dSize + 0.2cm) w:c h:t
SET dOffset:(dOffset + (3*dSize))
PEN w:0.25cm color:(sTriangleColor) endcap:flat join:bevel
POLYGON ({dOffset-dSize, dSize, dOffset+dSize, dSize, dOffset, -dSize})
PEN w:0.15cm color:(sArrowColor) endcap:flat join:bevel
LINE x1:(dOffset-dSize) x2:(dOffset+dSize)
POLYLINE ({dOffset+dSize, dSize/2, dOffset+(1.5*dSize), 0cm, dOffset+dSize, -dSize/2})
TEXT ("e: flat\nj: bevel") x:(dOffset) y:(dSize + 0.2cm) w:c h:t
SET dOffset:(dOffset + (3*dSize))
PEN w:0.25cm color:(sTriangleColor) endcap:square join:miter
POLYGON ({dOffset-dSize, dSize, dOffset+dSize, dSize, dOffset, -dSize})
PEN w:0.15cm color:(sArrowColor) endcap:square join:miter
LINE x1:(dOffset-dSize) x2:(dOffset+dSize)
POLYLINE ({dOffset+dSize, dSize/2, dOffset+(1.5*dSize), 0cm, dOffset+dSize, -dSize/2})
TEXT ("e: square\nj: miter") x:(dOffset) y:(dSize + 0.2cm) w:c h:tExample for loading color values from instance attributes and using them as a pen and a fill color. The attributes "Pen color" and "Fill color" are of type short string and displayed in the Notebook via dialog:color.
GRAPHREP
SHADOW off
AVAL sPenColor:"Pen color"
AVAL sFillColor:"Fill color"
PEN w:2pt color:(sPenColor)
FILL color:(sFillColor)
RECTANGLE w:2cm h:1cmVersions and Changes
Available since ADOxx 1.3