GRADIENT_TRI
Fills a triangular shape with smooth, shaded colors for all three corners.
Syntax
GRADIENT_TRI [ x1:measureValue ] [ y1:measureValue ] [ color1:ColorSpec ]
[ x2:measureValue ] [ y2:measureValue ] [ color2:ColorSpec ]
[ x3:measureValue ] [ y3:measureValue ] [ color3:ColorSpec ] .Parameters
x1(measureValue, optional) - The x-coordinate of the first corner of the triangle. The default is0cm.y1(measureValue, optional) - The y-coordinate of the first corner of the triangle. The default is0cm.color1(ColorSpec, optional) - The color used in the first corner for the gradient. The default is"black".x2(measureValue, optional) - The x-coordinate of the second corner of the triangle. The default is0cm.y2(measureValue, optional) - The y-coordinate of the second corner of the triangle. The default is0cm.color2(ColorSpec, optional) - The color used in the second corner for the gradient. The default is"black".x3(measureValue, optional) - The x-coordinate of the third corner of the triangle. The default is0cm.y3(measureValue, optional) - The y-coordinate of the third corner of the triangle. The default is0cm.color2(ColorSpec, optional) - The color used in the third corner for the gradient. The default is"black".
Details
This command does not draw an outline. It is not influenced by any style commands.
The corners of the triangle are connected in the order they are specified, with the third corner connecting back to the first.
Colors are specified through a ColorSpec, which has to evaluate to a strValue or an intValue (see LEO Colors for details).
To draw a border around the gradient the POLYLINE command (using the current PEN setting) is needed.
The command GRADIENT_TRI is not fully supported in SVG Graphics. Instead of the original ones, SVG-specific algorithms are used, yielding very similar results.
See Also
- CLIP_ELLIPSE
- CLIP_OFF
- CLIP_PATH
- CLIP_POLY
- CLIP_RECT
- CLIP_ROUNDPOLY
- CLIP_ROUNDRECT
- FILL
- GRADIENT_RECT
- PEN
- POLYLINE
Examples
Draw a triangle with gradient between the corners, going from yellow to two different shades of red.
GRAPHREP
GRADIENT_TRI x1:-0.6cm y1:0.6cm color1:"yellow"
x2:0cm y2:-0.6cm color2:"lightcoral"
x3:0.6cm y3:0.6cm color3:"red"Draw an hour-glass shape with a gradient filling of various blue shades and an outline.
GRAPHREP
SHADOW off
# Draw the gradients.
GRADIENT_TRI x1:-0.5cm y1:-0.5cm color1:"paleturquoise"
x2:0.5cm y2:-0.5cm color2:"darkturquoise"
x3:0cm y3:0cm color3:"skyblue"
GRADIENT_TRI x1:-0.5cm y1:0.5cm color1:"lightblue"
x2:0.5cm y2:0.5cm color2:"dodgerblue"
x3:0cm y3:0cm color3:"skyblue"
# Draw the outline.
POLYLINE 5
x1:-0.5cm y1:-0.5cm
x2:0.5cm y2:-0.5cm
x3:-0.5cm y3:0.5cm
x4:0.5cm y4:0.5cm
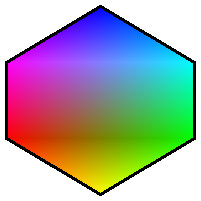
x5:-0.5cm y5:-0.5cmDraw a hexagon with a gradient of different colors in each corner.
GRAPHREP
SHADOW off
# Setting variables to reuse for the corners
SET x:({-2cm, 0cm, 2cm, 2cm, 0cm, -2cm})
SET y:({-0.8cm, -2cm, -0.8cm, 0.8cm, 2cm, 0.8cm})
SET c:({"$ff00ff", "$0000ff", "$00ffff", "$00ff00", "$ffff00", "$ff0000"})
# Drawing the triangles to build the hexagon. The 2nd and the 3rd one build the rectangle in the middle part.
GRADIENT_TRI x1:(x[0]) y1:(y[0]) color1:(c[0]) x2:(x[1]) y2:(y[1]) color2:(c[1]) x3:(x[2]) y3:(y[2]) color3:(c[2])
GRADIENT_TRI x1:(x[0]) y1:(y[0]) color1:(c[0]) x2:(x[2]) y2:(y[2]) color2:(c[2]) x3:(x[5]) y3:(y[5]) color3:(c[5])
GRADIENT_TRI x1:(x[2]) y1:(y[2]) color1:(c[2]) x2:(x[3]) y2:(y[3]) color2:(c[3]) x3:(x[5]) y3:(y[5]) color3:(c[5])
GRADIENT_TRI x1:(x[3]) y1:(y[3]) color1:(c[3]) x2:(x[4]) y2:(y[4]) color2:(c[4]) x3:(x[5]) y3:(y[5]) color3:(c[5])
PEN w:0.07cm
FILL style:null
POLYGON 6
x1:(x[0]) y1:(y[0])
x2:(x[1]) y2:(y[1])
x3:(x[2]) y3:(y[2])
x4:(x[3]) y4:(y[3])
x5:(x[4]) y5:(y[4])
x6:(x[5]) y6:(y[5])Versions and Changes
Available since ADOxx 1.3